图像基础知识
# 一、数字图像
# 1.1 数字图像概念
数字图像,又称数码图像或数位图像,是二维图像用有限数字数值 像素 的表示,由数组或矩阵表示。
数字图像可以理解为一个二维函数 ,其中 和 是空间(平面)坐标,而在任意坐标处的幅值 称为图像在该点处的强度或灰度。
图像处理的目的
- 改善图示的信息以便人们解释
- 为存储、运输和表示而对图像进行处理
# 1.2 数字图像起源
最早应用的行业:媒体(报纸业)
最早应用的时间:20 世纪 20 年代(1921 年)
最早“数字图像处理”系统的用途
通过海底电缆,将图像从伦敦传输至纽约。
客观的讲,当时的应用并不涉及“数字图像处理”,而是“数字图像传输”。
# 1.3 常见成像方式

射线成像
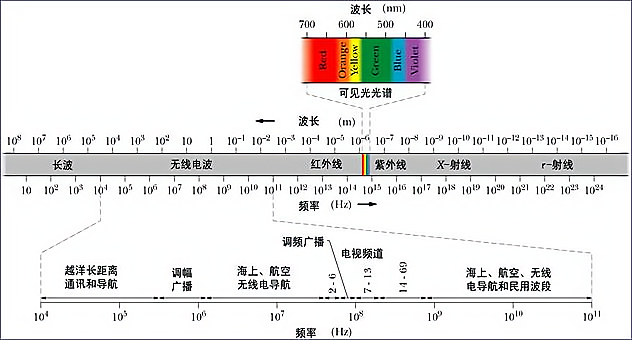
射线是波长小于 米的电磁波。
这种不可见的电磁波是从原子核内发出来的,放射性物质或原子核反应中常有这种辐射伴随着发出。
射线的穿透力很强,对生物的破坏力很大。大脑生理信号 EEG 中常用这个频段。
射线成像
射线,也叫伦琴射线,波长从 到 米。
CT 就是用 射线照射物体,由于生物组织或者工程组件的不同部位对 射线的吸收率不一样,从而得到不同的衰减以成像。
紫外线波段成像
波长比可见光短的称为紫外线,它的波长从 到 米。
紫外线有显著的化学效应和荧光效应,在生物医学领域应用最多。
可见光波段成像
这是人们所能感光的极狭窄的一个波段,波长从 到 米。
人类能看见的所有物体都是可见光波段成像,也就是光线照射在物体上,反射到人眼中从而成像的。
红外线波段成像
红外线是指波长为 到 微米的电磁波。
自然界中,一切物体都可以辐射红外线,因此利用探测仪测量目标本身与背景间的红外线差,就可以得到不同的热红外线形成的红外图像。
微波波段成像
微波的波长从 毫米到 米。
这些波多用在雷达或其它通讯系统,微波影像是应用成像微波辐射计(扫描型)接收地物发射波长为 到 厘米的微波辐射所形成的影像。
射频波段成像
射频的波长从 到 米。
一般的电视和无线电广播、手机等的波段就是用这种波,但也能用于医学成像,MRI 是常见的影像诊疗手段。
# 1.4 数字图像的应用
传统领域
- 医学、空间应用、生物学、军事
最新领域
- 数码相机(DC)、数码摄像机(DV)
- 指纹识别、人脸识别,虹膜识别
- 互联网、视频、多媒体等
- 基于内容的图像检索、视频检索、多媒体检索
- 水印、游戏、电影特技、虚拟现实、电子商务等
图像处理、计算机视觉、人工智能的关系
- 图像处理主要研究 二维图像,处理一个图像或一组图像之间的相互转换的过程,包括图像滤波、图像识别、图像分割等问题。
- 计算机视觉主要研究映射到单幅或多幅图像上的 三维场景,从图像中提取抽象的语义信息,实现图像理解是计算机视觉的终极目标。
- 人工智能在计算机视觉上的目标就是解决 像素值和语义之间关系,主要的问题有图片检测、图片识别、图片分割和图片检索。
人工智能扮演的是一个中间角色,通过人工智能的方式实现了从二维图像或三维视频中向图像背后抽象语义信息转化的过程。
# 1.5 OpenCV 介绍
OpenCV 是由 Intel 于 1999 年开源发行的跨平台计算机视觉库,是数字图像处理和计算机视觉领域最常见的工具包。
# 二、图像的属性
# 2.1 图像格式
BMP 格式
Windows 系统下的标准位图格式,未经过压缩,一般图像文件会比较大。在很多软件中被广泛应用。
JPG/JPEG 格式
也是应用最广泛的图片格式之一,它采用一种特殊的有损压缩算法,达到较大的压缩比(可达到 2:1 甚至 40:1),是互联网上最广泛使用的格式。
GIF 格式
不仅可以是一张静止的图片,也可以是动画,并且支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是 GIF 格式。但是其色域不太广,只支持 256 种颜色。
PNG 格式
与 JPG 格式类似,压缩比高于 GIF,支持图像透明,支持 Alpha 通道调节图像的透明度。
TIFF 格式
它的特点是图像格式复杂、存贮信息多,在 Mac 中广泛使用,非常有利于原稿的复制。很多地方将 TIFF 格式用于印刷。
# 2.2 图像尺寸
图像尺寸的长度与宽度是以像素为单位的。
像素(pixel)是数码影像最基本的单位,每个像素就是一个小点,而不同颜色的点聚集起来就变成一 幅动人的照片。
- 灰度像素点数值范围在 0 到 255 之间,0 表示黑,255 表示白,其它值表示处于黑白之间;
- 彩色图用红、绿、蓝三通道的二维矩阵来表示。每个数值也是在 0 到 255 之间,0 表示相应的基色,而 255 则代表相应的基色在该像素中取得最大值。
# 2.2.1 读入图像
- 函数:
cv2.imread(path, flag) - 参数说明:
- path: 一个字符串,代表要读取图片的路径。
- flag:指定读取图像的方式。默认值为 cv2.IMREAD_COLOR。
三种读取方式
- cv2.IMREAD_COLOR:默认值,加载一张彩色图片,忽视透明度,数字表示为 1。
- cv2.IMREAD_GRAYSCALE:加载一张灰度图,数字表示为 0。
- cv2.IMREAD_UNCHANGED:加载图像,包括 Alpha 通道,数字表示为 -1。
# 2.2.2 显示图像
- 函数:
cv2.imshow(window_name, image) - 参数说明:
- window_name:窗口名。
- image:待显示的图像数据变量名。
# 2.2.3 保存图像
- 函数:
cv2.imwrite(filename, image) - 参数说明:
- filename:保存的图像名(包含格式)。
- image:待写入的图像数据变量名。
# 2.3 图像分辨率和通道数
分辨率
单位长度中所表达或截取的像素数目。每英寸图像内的像素点数,单位是像素每英寸(PPI)。
图像分辨率越高,像素的点密度越高,图像越清晰。
通道数
图像的位深度,是指描述图像中每个 pixel 数值所占的二进制位数。
位深度越大则图像能表示的颜色数就越多,色彩越丰富逼真。
- 位:单通道图像,也就是灰度图,灰度值范围 。
- 位:三通道 。
- 位:三通道加透明度 Alpha 通道。
# 2.3.1 灰度转化
- 目的:将三通道图像(彩色图)转化为单通道图像(灰度图)。
- 公式:
- 三通道转单通道:
GRAY = B * 0.114 + G * 0.587 + R * 0.299 - 单通道转三通道:
R = G = B = GRAY; A = 0
- 三通道转单通道:
- 函数:
cv2.cvtColor(img, flag) - 参数说明:
- img:待转化图像。
- flag:转化模式,
cv2.COLOR_BGR2GRAY(彩色转灰度),cv2.COLOR_GRAY2BGR(灰度转彩色)。
# 2.3.2 RGB 与 BGR 转化
- 使用 OpenCV 自带的方法:
cv2.cvtColor(img, cv2.COLOR_BGR2RGB) - 使用 numpy 方法:
img_cvt = img[:, :, ::-1]
# 2.3.3 通道分离
- 目的:将彩色图像,分成 B、G、R 三个单通道图像。方便我们对 BGR 三个通道分别进行操作。
- 函数:
cv2.split(img) - 参数说明:
- img:待分离通道的图像
# 2.3.4 通道合并
- 目的:通道分离为 B、G、R 后,对单独通道进行修改,最后将修改后的三通道合并为彩色图像。
- 函数:
cv2.merge(list) - 参数说明:
- list:待合并的通道矩阵列表,以 list 的形式输入。
# 2.4 图像直方图
图像直方图
图像直方图(Image Histogram)是用以表示数字图像中亮度分布的直方图,标绘了图像中每个亮度值的像素数。
这种直方图中,横坐标的左侧为纯黑、较暗的区域,而右侧为较亮、纯白的区域。
图像直方图的意义
- 直方图是图像中像素强度分布的图形表达方式。
- 它统计了每一个强度值所具有的像素个数。
- CV 领域常借助图像直方图来实现图像的二值化。
直方图绘制
- 目的:直方图是对图像像素的统计分布,它统计了每个像素(0 到 255)的数量。
- 函数:
cv2.calcHist(images, channels, mask, histSize, ranges) - 参数说明:
- images:待统计图像列表。
- channels:待计算的通道列表。
- mask:一般设置为 None,表示处理整幅图像。
- histSize:标识直方图分成多少份。
- ranges:表示直方图中各个像素的值,
[0.0, 255.0]表示直方图能表示像素值从 0.0 到 255.0 的像素。
# 2.5 颜色空间
颜色空间也称彩色模型(又称彩色空间或彩色系统),它的用途是在某些标准下用通常可接受的方式对彩色加以说明。
常见的颜色空间有:RGB、HSV、HSI、CMYK。
# 2.5.1 RGB 颜色空间
主要用于计算机图形学中,依据人眼识别的颜色创建,图像中每一个像素都由 R、G、B 三个颜色分量组成,这三个分量大小均为 [0, 255]。通常表示某个颜色的时候,写成一个三维向量的形式,如 (110, 150, 130)。
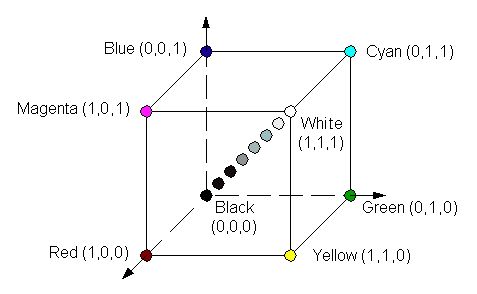
RGB 颜色模型如下所示:

- 原点对应的颜色为黑色,它的三个分量值都为 0;
- 距离原点最远的顶点对应的颜色为白色,三个分量值都为 1;
- 从黑色到白色的灰度值分布在这两个点的连线上,该虚线称为灰度线;
- 立方体的其余各点对应不同的颜色,即三原色红、绿、蓝及其混合色黄、品红、青色等。
# 2.5.2 HSV 颜色空间
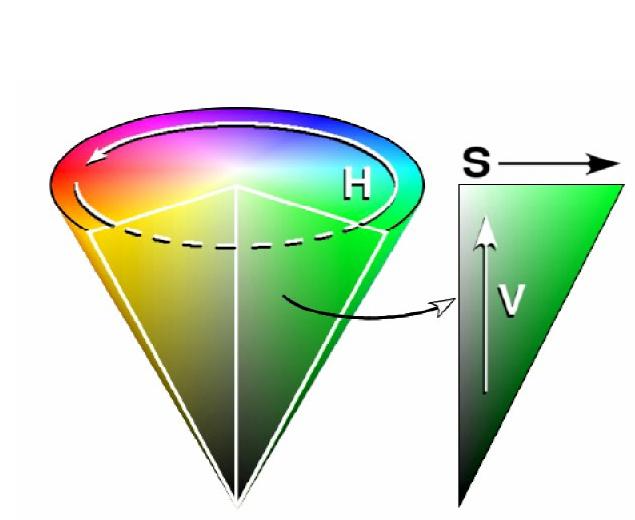
HSV(Hue, Saturation, Value)是根据颜色的直观特性由 A. R. Smith 在 1978 年创建的一种颜色空间,其颜色模型如下所示:

这个模型中颜色的参数分别是:色调(H),饱和度(S),明度(V)。
- H 通道:Hue,色调/色彩,这个通道代表颜色;
- S 通道:Saturation,饱和度,取值范围 到 ,值越大,颜色越饱和;
- V 通道:Value,明暗,数值越高,越明亮,从 (黑) 到 (白)。
# 2.5.3 HSI 颜色空间
HSI 模型是美国色彩学家孟塞尔(H.A.Munseu)于 1915 年提出的,它反映了人的视觉系统感知彩色的方式,以色调、饱和度和强度三种基本特征量来感知颜色。
模型优点
- 在处理彩色图像时,可仅对 I 分量进行处理,结果不改变原图像中的彩色种类;
- HSI 模型完全反映了人感知颜色的基本属性,与人感知颜色的结果一一对应。
# 2.5.4 CMYK 颜色空间
CMYK(Cyan, Magenta, Yellow, blacK)颜色空间应用于印刷工业,印刷业通过青(C)、品(M)、黄(Y)三原色油墨的不同网点面积率的叠印来表现丰富多彩的颜色和阶调,这便是三原色的 CMY 颜色空间。